「響應式網站」這名稱聽(tīng)起來有點抝口,他的英文是「Responsive Web Design」簡稱「網站設計」,中(zhōng)文又(yòu)稱自适應、适應性或響應式網站設計,會有這麽多不同的中(zhōng)文名稱,是因爲Responsive Web Design是因應智慧型手機及平闆而大(dà)量運用的優勢技術,國外(wài)已經非常習慣用網站設計技術設計網站。在2015年開(kāi)始,我(wǒ)(wǒ)們也開(kāi)始陸續接到客戶主動來電告知(zhī)要制作網站設計網站的需求,看來網站設計的魅力終于要在中(zhōng)國生(shēng)根了。

什麽是響應式網站設計
響應式網站是要「響應」什麽呢?簡單來說,響應式網站設計就是透過CSS3+JQuery網站技術,讓手機、平闆、電腦網站使用同一(yī)網站的圖文内容及資(zī)料庫,在不同尺寸或解析度的設備或螢幕上,網站程式會根據使用者的裝置,以符合版面大(dà)小(xiǎo)的樣式來顯示網站的内容。更簡單地說,網站設計網站技術讓你可以隻花一(yī)個網站的費(fèi)用,讓電腦、手機、平闆都可以正常浏覽同一(yī)個網站,再也不需要用手指在面闆上放(fàng)大(dà)、縮小(xiǎo)。
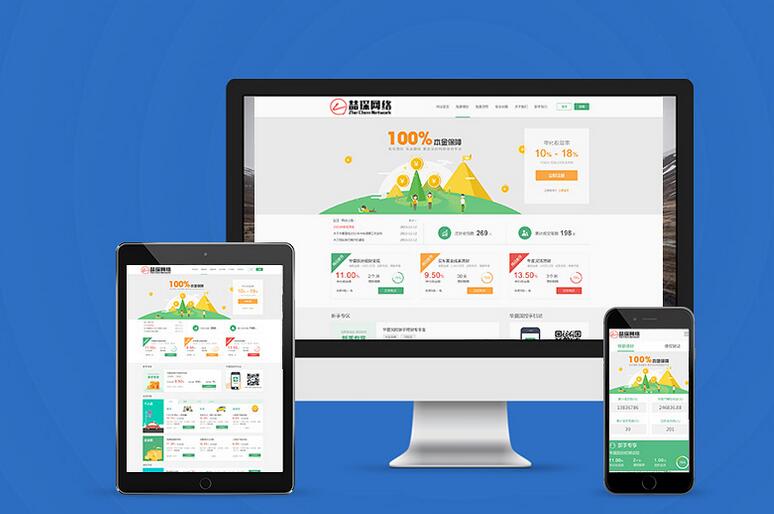
以宿遷羲禾網絡科技有限公司的網站爲例,若您是使用電腦浏覽網站,您看到的畫面如下(xià):
▼螢幕解析度寬度在1024像素以上的畫面,可以呈現網站完整資(zī)訊
如果您用的是iPad,橫放(fàng)跟直放(fàng)會稍有不同變化:
▲螢幕解析度在768像素以下(xià),原先的4張banner會自動縮成1排,單元改成下(xià)拉式選單
如果您用的是手機,則原本左右編排的版型都會變成直條狀,以便手機閱讀。
螢幕解析度寬度在400像素以下(xià)
所以不管螢幕解析度變化如何,響應式網站都可以很靈活呈現,同時也讓使用者在浏覽網站時減少縮放(fàng)、移動動作。
爲什麽要做響應式網站 Responsive Web Design?
因爲越來越多人要用手機、平闆浏覽網站。行動上網的比例越來越高,這個現象不隻出現在台灣,而是全球皆如此。 而以目前主流裝置的解析度來看,就有8種尺寸範圍,因此要讓每種裝置都能順暢浏覽,不隻考驗工(gōng)程師的功力,也非常考驗前端網站設計的視覺美感,與後端多螢測試的耐性。
上一(yī)篇:網站制作有哪些步驟
下(xià)一(yī)篇:江蘇網站建設公司很多該如何選擇?
