PX
px像素(Pixel)。相對長度單位。像素px是相對于顯示器屏幕分(fēn)辨率而言的。
PX特點
IE無法調整那些使用 px 作爲單位的字體(tǐ)大(dà)小(xiǎo);
國外(wài)的大(dà)部分(fēn)網站能夠調整的原因在于其使用了em 或 rem 作爲字體(tǐ)單位;
Firefox能夠調整 px 和 em ,rem,但是96%以上的中(zhōng)國網民使用IE浏覽器(或内核)。
EM
em是相對長度單位。相對于當前對象内文本的字體(tǐ)尺寸。如當前對行内文本的字體(tǐ)尺寸未被人爲設置,則相對于浏覽器的默認字體(tǐ)尺寸。
EM特點
em的值并不是固定的;
em會繼承父級元素的字體(tǐ)大(dà)小(xiǎo)。
注意:任意浏覽器的默認字體(tǐ)高都是16px。所有未經調整的浏覽器都符合: 1em=16px。那麽12px=0.75em,10px=0.625em。爲了簡化font-size的換算,需要在css中(zhōng)的body選擇器中(zhōng)聲明font-size=62.5%,這就使em值變爲 16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說隻需要将你的原來的px數值除以10,然後換上em作爲單位就行了。
所以我(wǒ)(wǒ)們在寫CSS的時候,需要注意幾點:
1. body選擇器中(zhōng)聲明font-size=62.5%;
2. 将你的原來的px數值除以10,然後換上em作爲單位;
3. 重新計算那些被放(fàng)大(dà)的字體(tǐ)的em數值。避免字體(tǐ)大(dà)小(xiǎo)的重複聲明。
也就是避免1.2 * 1.2= 1.44的現象。比如說你在#content中(zhōng)聲明了字體(tǐ)大(dà)小(xiǎo)爲1.2em,那麽在聲明p的字體(tǐ)大(dà)小(xiǎo)時就隻能是1em,而不是1.2em, 因爲此em非彼em,它因繼承#content的字體(tǐ)高而變爲了1em=12px。
舉個栗子來說明:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo</title>
</head>
<style>
body {
font-size: 62.5%;
}
.content {
font-size: 1.2em;
}
.two {
font-size: 1.2em;
}
.three {
font-size: 1em;
}
</style>
<body>
<div>
<p>1. Hello World (font-size:未定義)</p>
</div>
<div>
<p>2. Hello World (font-size: 1.2em)</p>
</div>
<div>
<p>3. Hello World (font-size: 1em)</p>
</div>
</body>
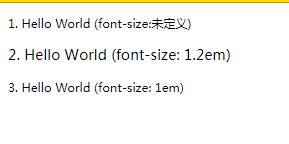
</html>效果圖:

這就說明子級的font-size是基于父級的font-size=?em大(dà)小(xiǎo),子級的font-size=父級的font-size=?em*子級定義的font-size=?em(默認是1) 大(dà)小(xiǎo)。
REM
rem是CSS3新增的一(yī)個相對單位(root em,根em),這個單位引起了廣泛關注。這個單位與em有什麽區别呢?區别在于使用rem爲元素設定字體(tǐ)大(dà)小(xiǎo)時,仍然是相對大(dà)小(xiǎo),但相對的隻是HTML根元素。這個單位可謂集相對大(dà)小(xiǎo)和絕對大(dà)小(xiǎo)的優點于一(yī)身,通過它既可以做到隻修改根元素就成比例地調整所有字體(tǐ)大(dà)小(xiǎo),又(yòu)可以避免字體(tǐ)大(dà)小(xiǎo)逐層複合的連鎖反應。目前,除了IE8及更早版本外(wài),所有浏覽器均已支持rem。對于不支持它的浏覽器,應對方法也很簡單,就是多寫一(yī)個絕對單位的聲明。這些浏覽器會忽略用rem設定的字體(tǐ)大(dà)小(xiǎo)。下(xià)面就是一(yī)個例子:
p {font-size:14px; font-size:.875rem;}注意: 選擇使用什麽字體(tǐ)單位主要由你的項目來決定,如果你的用戶群都使用新版的浏覽器,那推薦使用rem,如果要考慮兼容性,那就使用px,或者兩者同時使用。
px 與 rem 的選擇?
對于隻需要适配少部分(fēn)手機設備,且分(fēn)辨率對頁面影響不大(dà)的,使用px即可 。
對于需要适配各種移動設備,使用rem,例如隻需要适配iPhone和iPad等分(fēn)辨率差别比較挺大(dà)的設備。




發表評論: